在excel2003中制作图表相信很多人已经有过尝试,但是如何在excel2007中制作规范美观大气的图表呢。接下来,宁波计算机培训学校王老师给大家介绍如何在excel2007中制作图表效果。
具体操作步骤如下:
第一步:我们先选定制作图表的表格数据区域,点击菜单栏--插入--柱形图,选择簇状柱形图。


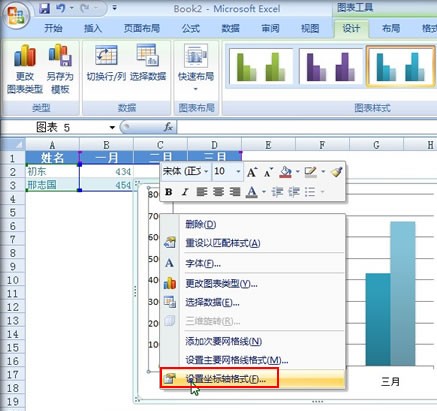
第二步:更换图表的样式效果,这里我们选择的是样式23效果。


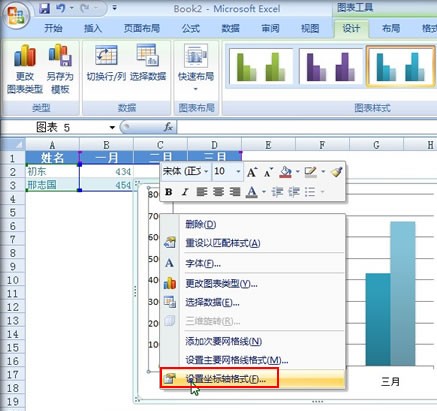
第三步:我们右击图表中的纵坐标轴,选择设置坐标轴格式。


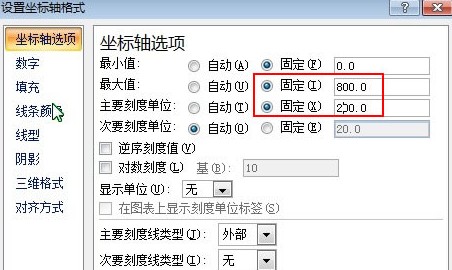
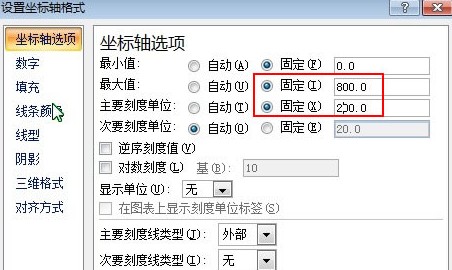
第四步:在坐标轴选项标签中最大值固定为800,主要刻度单位固定更改为200。


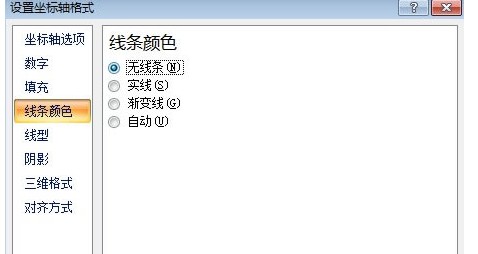
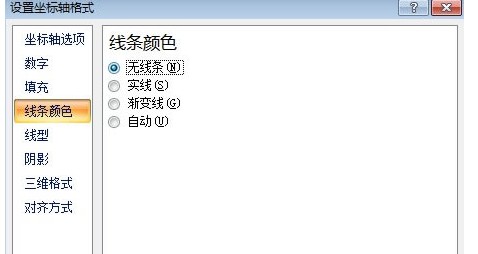
第五步:更改线条颜色改为无线条。


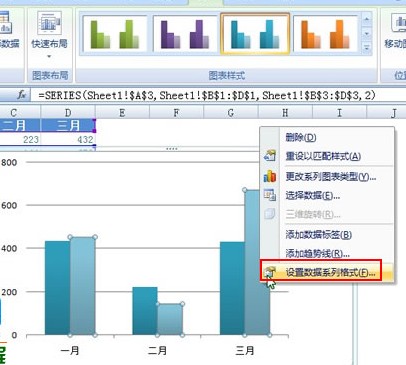
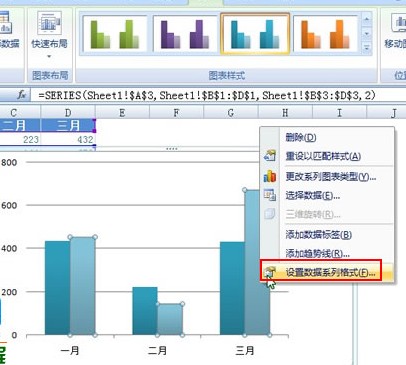
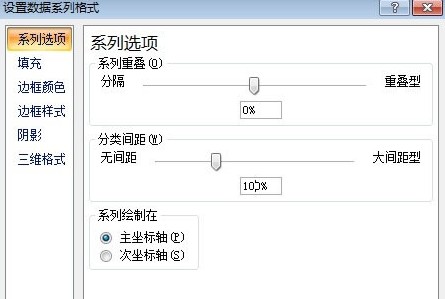
第六步:右击图表中的柱形,设置数据系列格式。


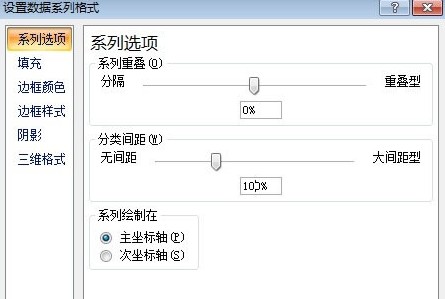
第七步:在系列选项中,分类间距改为100%,系列绘制在主坐标轴。


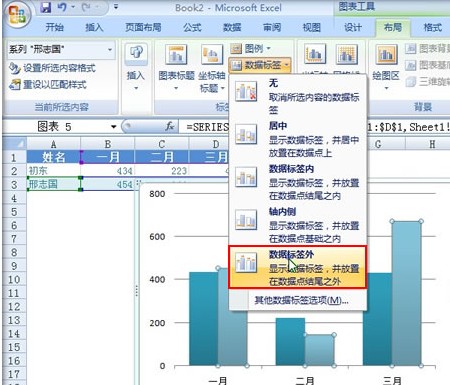
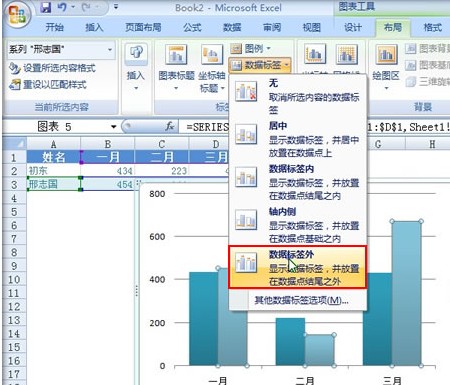
第八步:在布局选项卡中,单击数据标签,数据标签外。


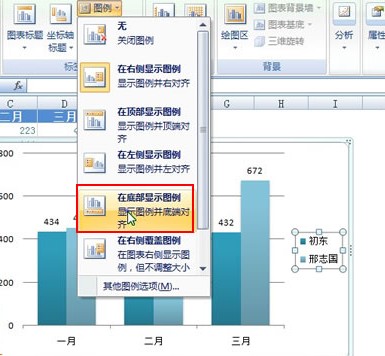
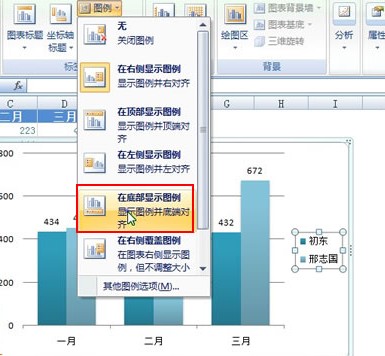
第九步:然后选中右侧的图例,在底部显示图例。


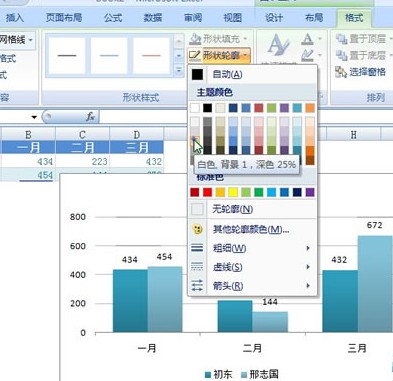
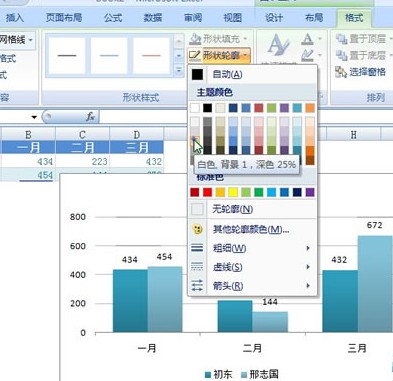
第十步:最后修改一下图表的形状轮廓,这样看起来更加淡雅一些。